The gallery bellow is built with wordpress‘ native gallery shortcode. Theme comes with modified and enhanced one. Options for this type of gallery are controlled from the Theme Customizer. verra erat quis mauris sollicitudin, quis mattis nisi finibus. Mauris et aliquam diam. Integer et nisi justo.
4 columns
3 columns
2 columns
You can create Slideshows and Stacked galleries with Post Format: Gallery. Also you can manage – add/edit/delete images any time you want. Theme comes with huge amount of gallery options, which could be previewed from Theme Customizer. Nisl eget pell sque pharetra, ligula velit mattis nulla, vitae pharetra lectus ligula sed ligula. Phasellus vel orci faucibus, placerat augue vel, volutpat nunc. Sed eu dolor ipsum Suse,
MORE WORK
Skald | Mead
PackagingMoomin Figure
WoodcarvingLynx | Wooden Label
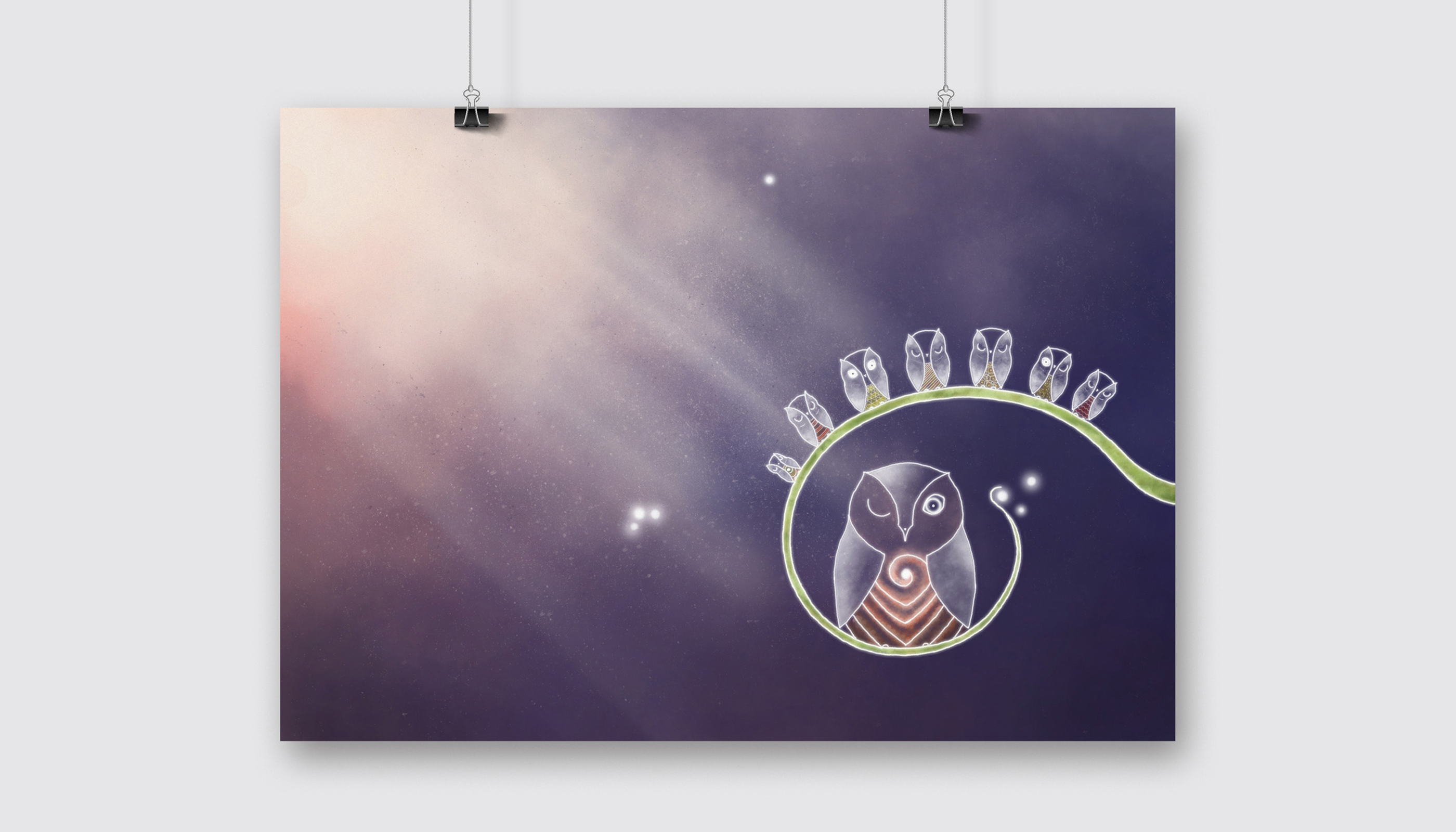
Laser CuttingMagical Illustration | Postcard
CompetitionKaplanek Claus
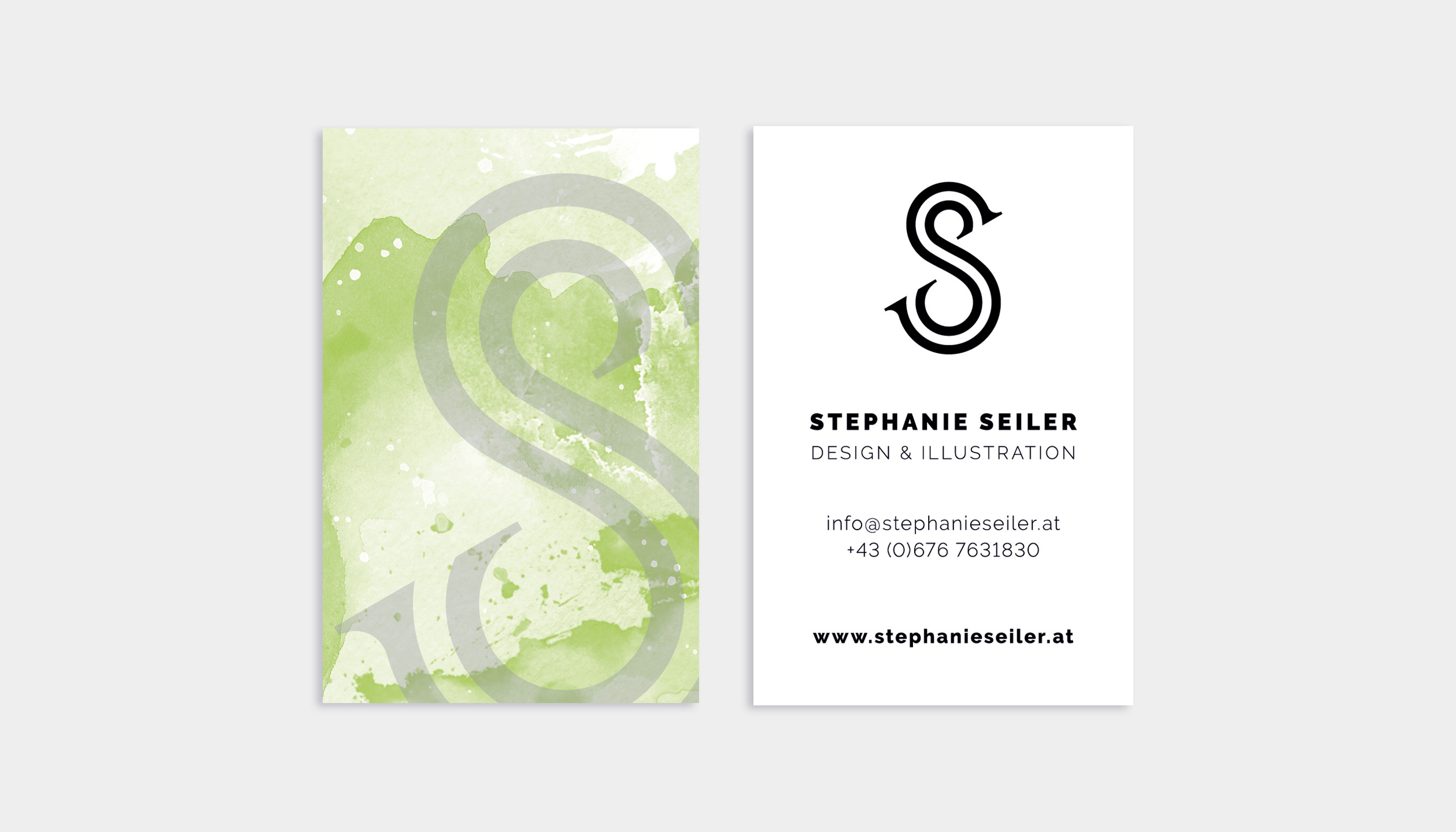
Branding + PrintStephanie Seiler | Personal Branding
Branding + PrintBrand New Code | IT Company
Branding + PrintKungsleden | Hiking Trail
TravelPelvic Stool | Ergonomic Stool
Furniture DesignSpace Wolves Emblem
WoodcarvingIceland’s rough Beauty
TravelSketchgroup Exhibitions
Sketch GroupProject Description
Portfolio Item comes with additional descrition & details fields. Descritpion field supports shortcodes and some allowed HTML like: Links, Blod Texts Paragraphs and etc. All details below are added from your dashboard, for each post individually. Lorem ipsum ligula molestie fringilla nostra fermentum aenean, mauris dictum curabitur vel taciti ad euismod purus, ut sollicitudin eu semper luctus quisque ligula.
Details
- Client:
- Skills:
- Project Url: